Blog : Maplace.js
Maplace.js
A Google Maps Javascript plugin for jQuery.
Maplacejs requires JavaScript to be enabled.
Maplace.js helps you to embed Google Maps into your website, quickly create markers and controls menu for the locations on map.
It requires jQuery and Google Maps API v3 so you need to have both in your page.
Features•Straightforward implementation with simple options
•Can run as many maps as required
•Markers and custom icons, zoom level and custom controls menu
•Supports for Directions, Polygons, Polylines, Fusion tables and styled maps
•Works in all major browsers, including IE6 (this website not so much)
•Released under the MIT license
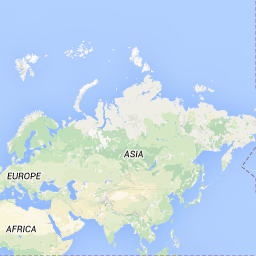
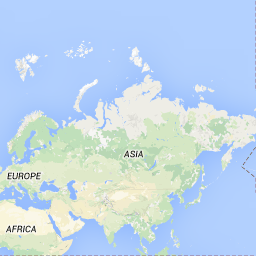
Hello, World

JS
var maplace = new Maplace();
maplace.Load();
// or new Maplace().Load();
Html
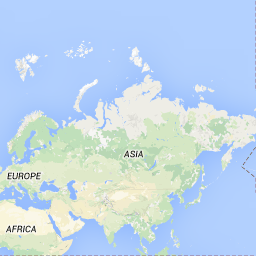
Markers


JS
//dropdown example
new Maplace({
locations: LocsA,
map_div: '#gmap-dropdown',
controls_title: 'Choose a location:'
}).Load();
//ul list example
new Maplace({
locations: LocsB,
map_div: '#gmap-list',
controls_type: 'list',
controls_title: 'Choose a location:'
}).Load();
Html
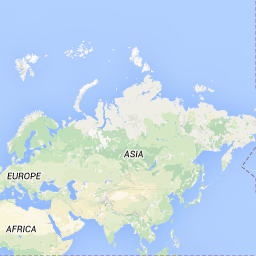
Circles
 JS
JS
new Maplace({
locations: Circles,
map_div: '#gmap-circles',
start: 4,
view_all_text: 'Points of interest',
type: 'circle',
shared: {
zoom: 16,
html: '%index'
},
circleRadiusChanged: function(index, point, marker) {
$('#radiusInfo').text(
' - point #' + (index+1) + ' size: ' + parseInt(marker.getRadius()) + 'mt.'
);
}
}).Load();



 JS
JS